При подготовката на уебсайт важен етап е оформлението на оформлението на дизайна и е невъзможно да се извърши оформление, без да се познава технологията на правилното изрязване на изображението на фрагменти. За да направите това, най-добре е да използвате графичния редактор Adobe Photoshop, който ще ви позволи най-точно да изрежете изображението на части, а по-късно можете да използвате таблицата, за да комбинирате всички фрагменти от картината в едно цяло.

Инструкции
Етап 1
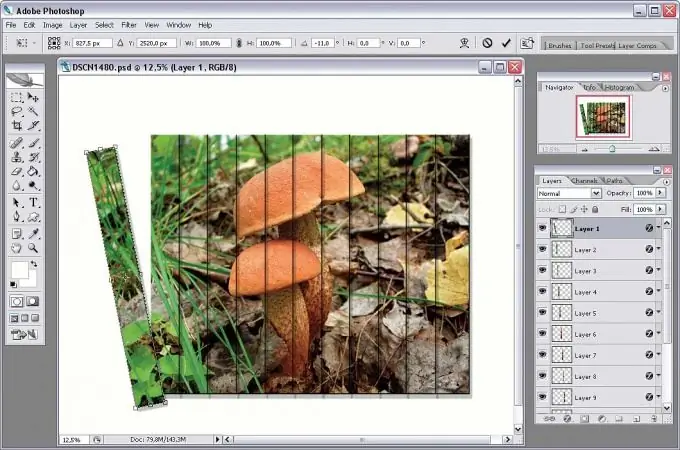
Отворете изображението в Adobe Photoshop, като предварително сте помислили от кои части ще се състои сайтът, което означава на кои части трябва да разделите оригиналния чертеж. Започнете със създаване на водещи линии за нарязване на шаблона. След като маркирате всички водещи линии, изберете опцията Slice в лентата с инструменти или я извикайте, като натиснете K.
Стъпка 2
Проследете зоната, очертана с насоките, така че да се появи синьо поле, в което можете да видите номера на фрагмента. Използвайте това поле, за да очертаете всички раздели, избрани от водещите линии, а след това с помощта на инструмента за избиране на парчета кликнете върху всеки раздел, ако искате да го преоразмерите.
Стъпка 3
След като използвате този инструмент, цветът на границата се променя от син в жълт и можете да премествате границите на всеки фрагмент с курсора на мишката по страните и ъглите. Можете бързо да превключвате между режимите Slice и Slice Select, като задържите клавиша Ctrl.
Стъпка 4
Преоразмерете избраните области, така че да не се пресичат и в същото време да не създават пропуски между границите. След като изберете всички фрагменти и изрежете чертежа на необходимия брой области, запазете ги.
Стъпка 5
В области, където няколко фрагмента съставят плътен фон, можете да ги замените с единичен едноцветен фрагмент, както и да ги оборудвате с прозрачен.
Стъпка 6
Използването на.gif"






